The Mozilla Philippines Community hosted a series of Maker Parties for Kids for the whole month of May at the Mozilla Community Space Manila (MozSpaceMNL). This Maker Party aims to teach kids the basics of programming, HTML & CSS.

For the series, we created an agenda which we can adjust depending on the learning pace of the students:
Day 1: Basic Programming Concepts
Day 2: Basic HTML
Day 3: Basic CSS
Day 4: HTML & CSS from scratch
The huge challenge for us was to keep the kids interested since kids nowadays can be easily distracted. So we made sure to have offline activities & online activities.
On the first session, we made them introduce themselves as they’ll be seeing each other for the next sessions. Then we had activities that made learning fun and interactive. This recap may serve as a reviewer for your kids; we also added some resources that they can use to continue their learning.
What we did:
Robotic Friend
Disney Infinity Play Lab
Webmaker Appmaker
What they learned:
- Convert real-world activities into instructions.
- Practice coding instructions with symbols.
- Understanding of the need for precision in coding.
- Practice debugging malfunctioning code.
- Algorithm – a series of instructions on how to accomplish a task
- Coding – Transforming actions into a symbolic language
- Debugging – Finding and fixing issues in code
- Function – A piece of code that can be called over and over
- Team collaboration
- How computer programs work.
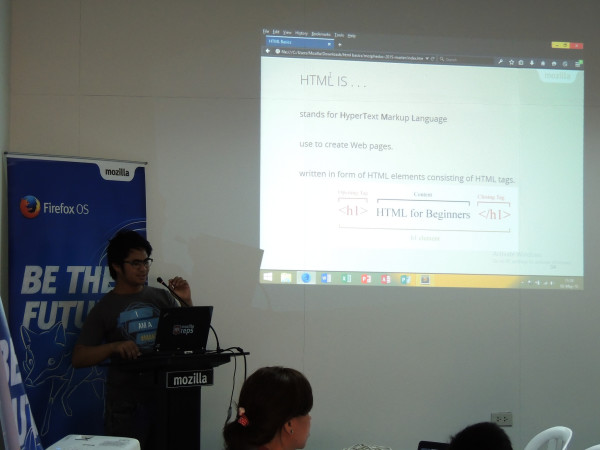
For the second day, we discussed about HTML. HTML is one of the three core technologies that build the Web and this is the focus of our second session of Summer Maker Party for Kids. Through our games and hands-on activities, kids learned and understand how the HTML works and use it to create their own webpages.
What we did:
- Overview of HTML <http://www.goodellgroup.com/tutorial/toc.html>
- Demonstration of commonly use HTML tags <https://ryanermita.makes.org/thimble/MTE0NDMyNDYwOA==/most-commonly-use-html-tags> .
- Pass the Message Game <https://ryanermita.makes.org/thimble/LTE4OTIzNTE0ODg=/pass-the-message-html-basics>
- Making our first Webpage using Thimble <https://thimble.webmaker.org/project/144324/remix>
What they learned:
- Webpages- any page or document on the internet.
g. a page where we can search answers: google.com - Browser – a software on our computer we use to access the Webpages on the internet.
g Mozilla Firefox - HTML – stands for HyperText MarkUp Language and use to create webpages.
- HTML elements – an individual component of HTML that is enclosed in a HTML tags
g. Paragraph element
<p>
This is my paragraph.
</p> - HTML tags – HTML codes that is enclosed inside the angle bracket < >.
g. Paragraph tag <p> </p> - Container tags – HTML tags with closing tag.
g Paragraph tag <p> </p> - Empty tags – HTML tags without closing tag.
g Image tag <img> - Primary HTML tags <http://www.goodellgroup.com/tutorial/chapter3.html>
We also made them use the following as an exercise and home activity so that they won’t forget what was discussed:
- Kids will choose at least 5 thimble makes on https://webmaker.org/en-US/explore
- Kids will remix chosen thimble makes.
- Save each remixed thimble makes.






We then had a CSS discussion with the kids. Through our games and hands-on activities, kids learned and understood how CSS works and use it to upgrade their previous makes.
What we did:
- Overview of CSS
- Demonstration of commonly used CSS
- Tag Tag Revolution
- Editing their first Webpage using CSS






On the last session, we made sure that the kids will be able to create their own webpages from scratch. We also had a Scavenger Hunt Activity with the Kids to boost their minds.



We would like to thank all the parents who helped us into taming their kids. Also, to the volunteers who made the last session possible. To Globe Labs, for providing us a venue even though it was just a last minute notice. And lastly, to the kids who made such awesome makes. Thank you guys!
You can view their makes here (not all makes were included since not everyone were able to pass their makes):